Case Study 4.3: FLOE (Flexible Learning for Open Education) Project
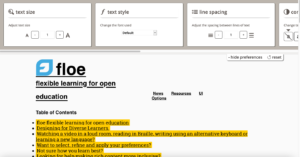
Another strategy for teaching about accessibility is to place it at the forefront in the systems and tools that you provide to faculty and students at your institution. For instance, if you are setting up platforms or environments for authors and creators, you might consider options for integrating a preferences editor or toolbar. A preferences editor, as described by the FLOE Project, allows users to customize their experience of a website or digital technology to enhance accessibility. A preferences editor allows users to alter text sizes, line spacing, link style, and color contrast or add in structural information like a table of contents.
To see a preferences toolbar in action, click on the “show preferences” link at the top right of the FLOE Project webpage. The following screenshot shows the site with preferences already selected from the toolbar. In this case, a table of contents and emphasized links have been added.

FLOE provides the source code for the preferences toolbar on their UI Options webpage. Note that a WordPress plugin is also available to enable these enhancements for properly rendered HTML/CSS webpages.
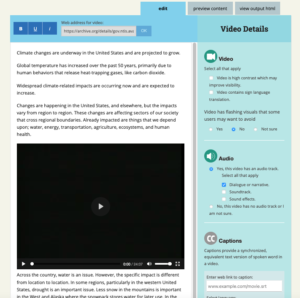
Two additional options from FLOE, should you be setting up sites for authors, are metadata authoring and feedback tools. The metadata editor prompts authors to add alternative accessibility information when they are putting together webpages.

This tool incorporates the authors’ responses into accessibility tags in the HTML. For instance, it populates the <meta content> tags for accessibilityFeature, accessibilityHazard, and accessMode.
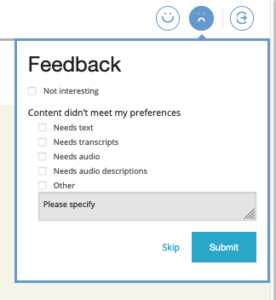
On the flipside of the metadata editor is the metadata feedback tool, which gathers feedback from website users who may identify an accessibility problem. The metadata feedback toolbar, demoed below, provides options for submitting feedback regarding limited accessibility.

The code for FLOE’s metadata projects is available in the fluid-project GitHub.
